Bitsbox is one of the platforms that we used to teach students to code. In Bitsbox, students use a form of simplified JavaScript to quickly create apps that you can view on any computer or mobile device. You can sign up for a monthly subscription or order a single box to try it out.
Here’s an example of how you could make something that uses the power of internet to bring people together, no matter where they are. In this tutorial, we will create a messaging app with the send/get commands in Bitsbox.
Send Command - sends information to other devices.
Get Command - receives, or gets information sent by other devices.
With any send command, we need a get command. They always go together.
Step 1 - The Setup
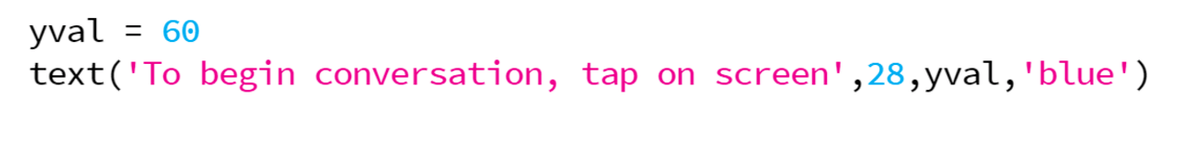
The first step will be put a text on our screen to prompt users to begin conversation. The Let’s make the Y-value (where it’s placed on the screen) of this text 60, so that it goes at the top of the screen.
I made a variable called yval and set it to 60. I want each entry to show up right below the previous one. I’ll use the variable yval to make it easier.
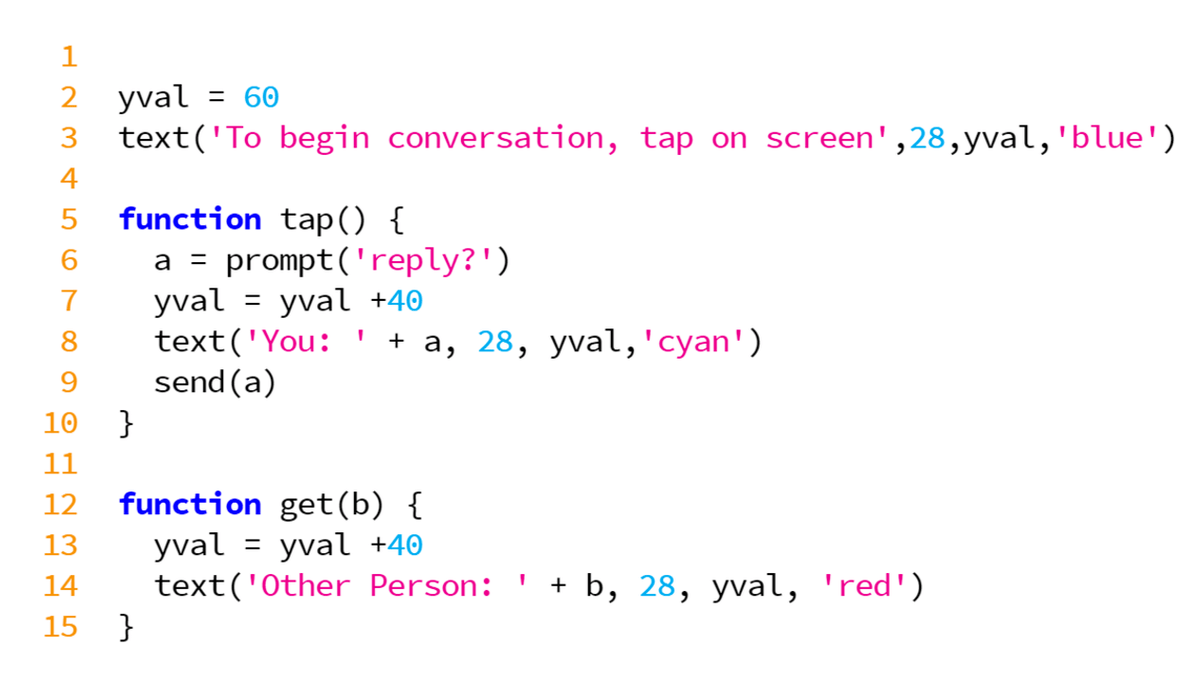
Code (what you need to type on the right side of the screen):

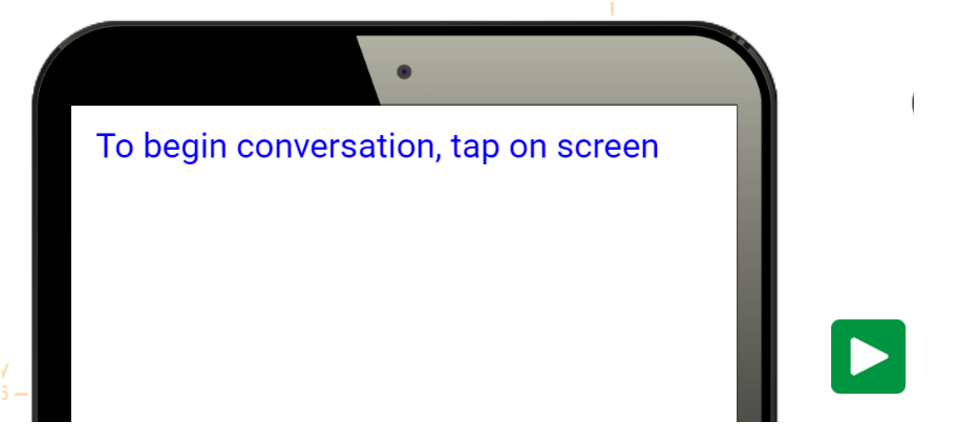
Output (how it looks in your app):

Feel free to change the color!
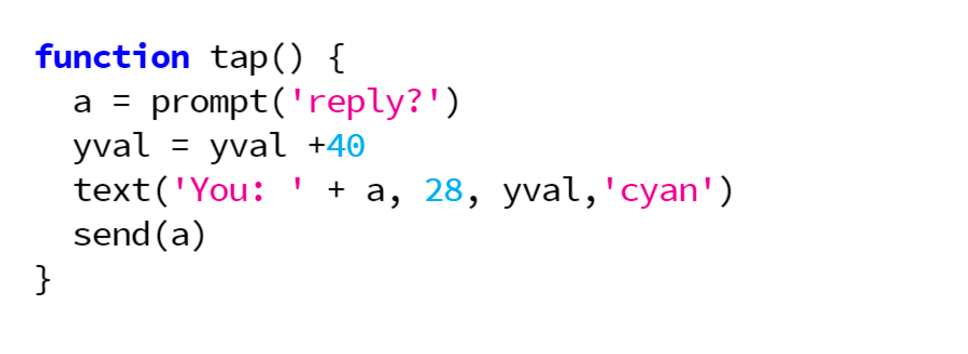
Step 2 - Send Text

Whenever the user taps the screen, it opens a prompt where the user can enter words. It puts those words on our screen with the “text()” command after the text “You:”, which helps the user keep track of who is saying what.
It increments the variable yval to change the Y-value of the text, so that the user’s reply appear under the previous message.
The last line “send(a)” sends information to other devices. It sends the variable a (which is the text we entered). Think of the send command like a sending a bottle out in the ocean. Unless we have a get command, nobody will receive what we are sending.
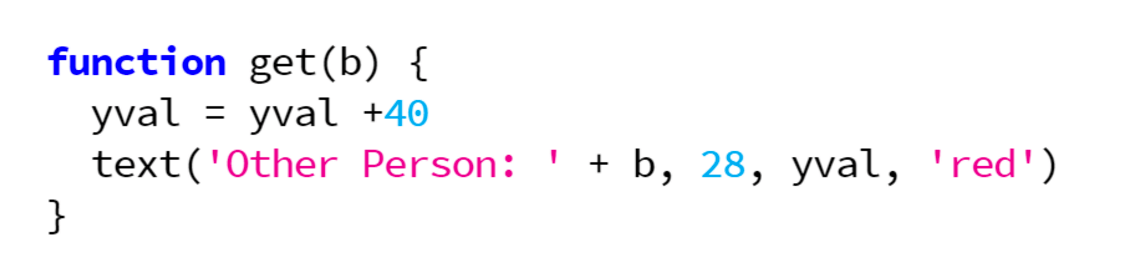
Step 3 - Get Text

“Get” is a function of its own. It asks the question: what do you want to do with what I get? We answer that question inside the body of the function. When the other device sends text, this function increases yval by 40 and then puts the text onto the screen underneath the last message. The variable “b” represents the information received at any given point.
That’s it!
Just these three pieces of code will build a messaging app that can connect two people at the same time.
Send your project link to someone else, and you will be able to message each other.
Click on this example to see how it works. (Remember: You and a friend need to open the link for it to work!)